
The Luisen-Gymnasium Hamburg-Bergedorf is a pleasant space for learning. It is characterised by the provision of sound education, human interaction, and deep appreciation for each other. To reflect this in the re-design of the school’s homepage, it was necessary to cut down on clutter and put emphasis on the school itself.
In the course of the project, we evaluated the whole structure of the site, designed a simple but characterful visual appearance, and engineered the system from ground up.
Challenge
The previous website was neither responsive, nor was there a proper structure for all accumulated content. On the other hand, outdated content wasn't removed or updated, resulting in a cluttered page which just grew—instead of scaled.
What we started with was a four-level sub-menu and over 300 pages filled with information. The hardest part was breaking down the existing structure and reducing unwanted dead-ends. Though it took many iterations to make sense of it all, the work paid off in a highly usable and quickly navigable system.
Approach
We started with sorting out all relevant pages and reducing the overall amount of information. This gave us a proper starting point for improving structure and re-creating the navigation.
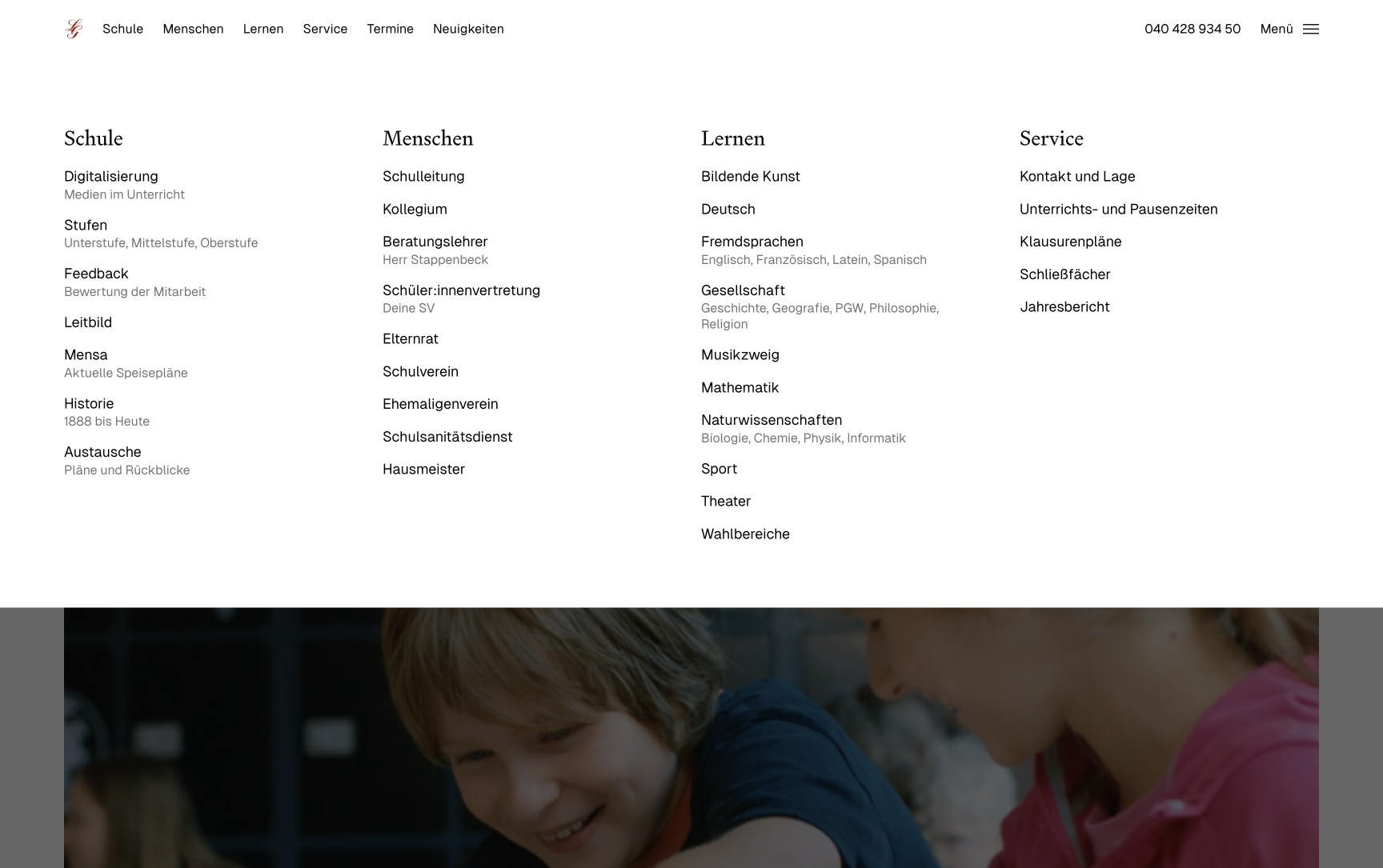
Because there was still a ton of content left, we created a full-screen navigation with critical items with descriptive titles.

Mobile optimisation
A school's website may not be primarily used for quickly accessing information on the go, though the high volume of 38,000+ unique page views in the first month after launch highlight the importance of optimising the mobile experience for convenience.
Reducing friction
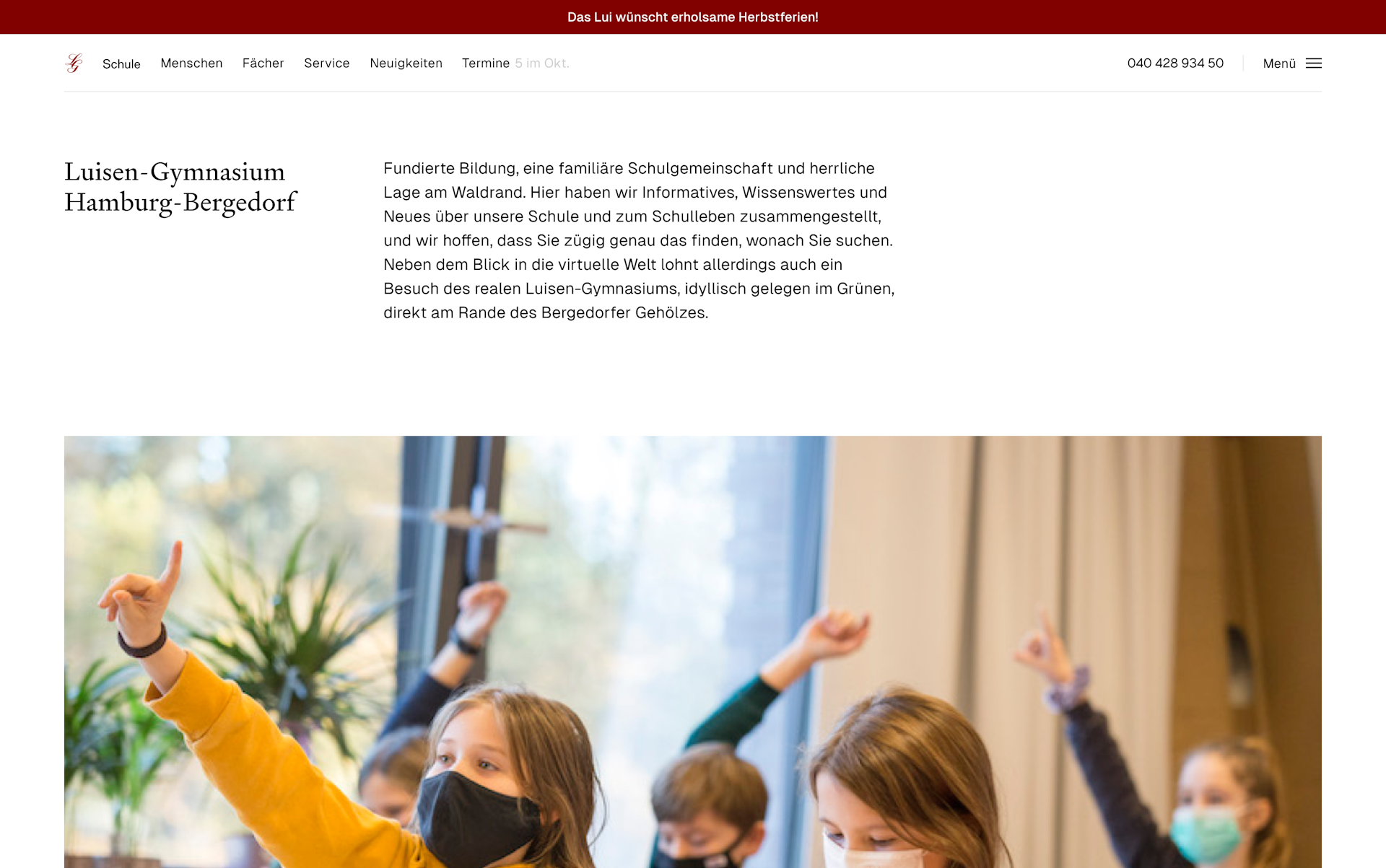
To show important areas of the school and what the day-to-day life looks like, we placed a slider at the top to highlight crucial aspects.
Right below the introduction, users can find latest news and upcoming dates at a glance.
The footer goes beyond legal information, as in showing helpful bits and pieces that can answer a visitor's question straight away. Also, they can find all contact information right at their fingertip. This applies for the school's phone number in the header as well.
Visual language
Building on top of the previous CI, we updated and modernised the appearance and typography. To embrace the traditional aspects of the school, we stuck to the former primary color and icon of the logo.
Takeaways
It took immense effort and time to digest the status quo. However, creating a structure upfront helped us identify pain points and critical areas early on.
The former version of the website was hand-coded which meant that for every change, someone with development skills was required. We switched to WordPress to allow easy content editing.